
리액트 네이티브를 시작한 지 벌써 6개월이 지났습니다. 그동안 리액트 네이티브로 개발하면서 장점도 느껴보고 단점도 느끼며 그 단점 때문에 무척 화가 난적도 많았습니다. 하지만 현재 회사에서 진행하고 있는 프로젝트의 플랫폼이 리액트 네이티브이기 때문에 당분간은 계속 리액트 네이티브로 앱 개발을 이어 나갈 것 같습니다.그래서 리액트 네이티브를 처음부터 복습하며 지금까지 해왔던 내용들을 공유하는 글을 작성해볼까 합니다. 먼저 이 글에서는 리액트 네이티브를 설치하고 프로젝트 생성&빌드해보겠습니다.
리액트 네이티브 개발방식
- Expo CLI
- React Native CLI
리액트 네이티브는 위의 두가지 방식으로 앱을 개발하고 빌드할 수 있습니다. Expo CLI는 Xcode와 Android Studio의 코드를 건드릴 필요가 없기 때문에 모바일 개발에 대한 경험이 없는 사람이 오로지 javascript만으로 쉽게 개발할 수 있는 장점이 있습니다. 하지만 npm 패키지의 의존성이 너무 커서 누군가가 만들어놓은 기능만을 사용해야 한다는 치명적인 단점이 있습니다. 이 문제 때문에 구글 지도 부분 구현할 때 누군가가 github에 올린 오픈소스를 수정해서 사용한 적이 있는데 패키지에 없는 기능을 구현하느라 엄청 고생했던 기억이 있습니다. 또 프로젝트의 native코드를 건 드릴 수 없기 때문에 네이티브용 SDK를 가져다가 사용할 수 없습니다. 결론은 간단한 기능 위주의 앱을 빠르게 개발할 경우에 Expo는 굉장히 좋은 선택이 될 수 있습니다. 하지만 확장성이 큰 대규모의 앱을 만들어야 하는 프로젝트에는 React-native CLI 방식 추천드립니다.
설치 및 앱 빌드
react-native tutorial 공식 페이지를 참고하였고, 맥 OS에서 설치 진행하였습니다.
1. Expo CLI 설치
npm install -g expo-cli
expo init expoProject
cd expoProject
npm start
위 코드 실행시 웹페이지에서 expo용 개발서버가 실행됩니다.
안드로이드 or IOS 에뮬레이터를 켠 뒤 밑에 화면에 나와있는 대로 원하는 디바이스를 run 해주면 됩니다.

2. React-Native CLI 설치
1) homebrew 설치
homebrew는 macOS용 패키지관리자입니다. 우분투의 wget과 CentOS의 yum과 같은 역할입니다.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2) Node, Watchman, and JDK 설치
brew install yarn
brew install node
brew install watchman
brew tap AdoptOpenJDK/openjdk
brew cask install adoptopenjdk8
3) react-native CLI 설치
npm install -g react-native-cli
4) Xcode설치 & Android Studio설치
에뮬레이터를 띄우고 native 코드를 만지기위해서 약간의 설정이 필요합니다.
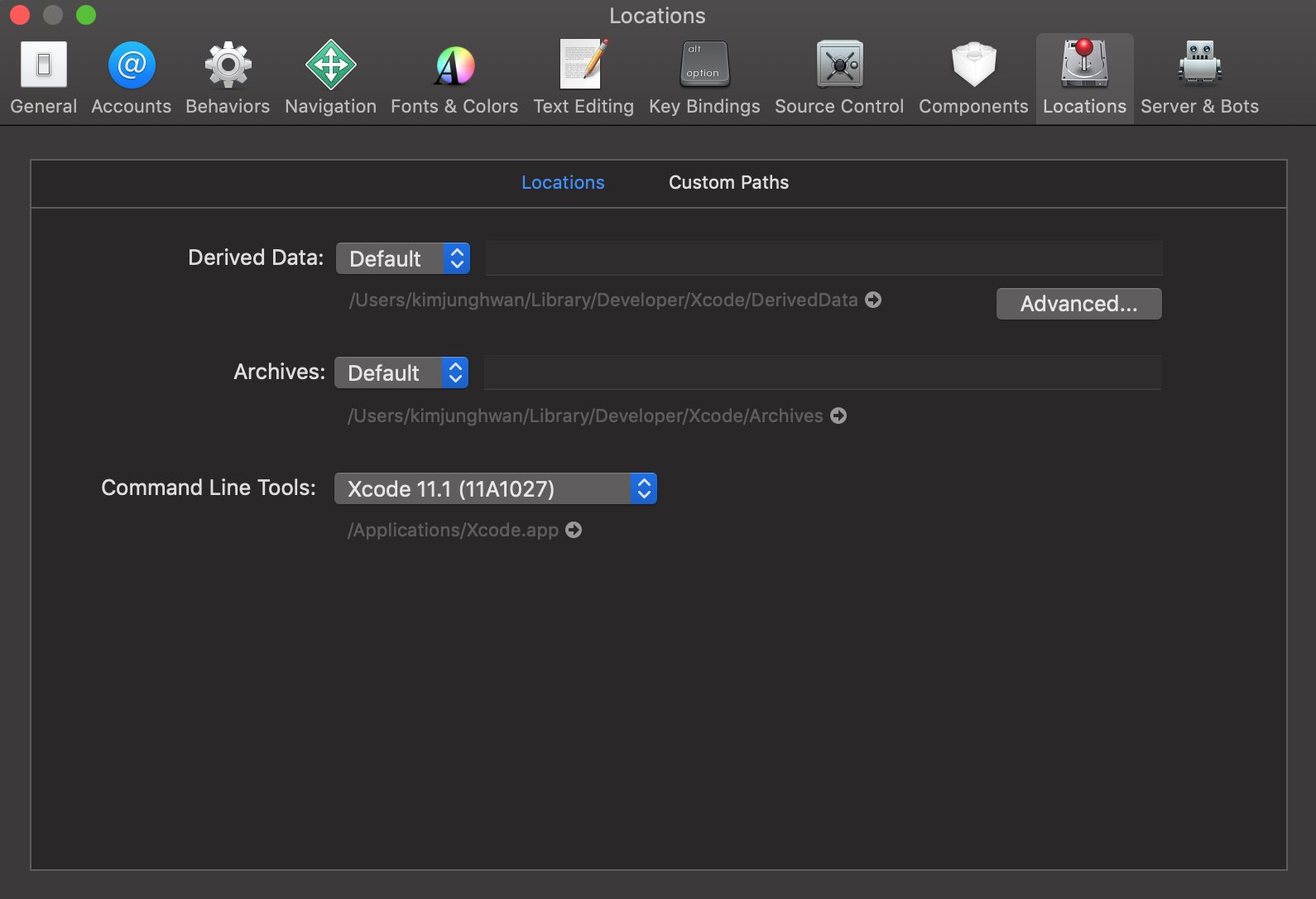
IOS 설정
Preferences -> Locations -> Command Line Tools에서 Xcode 최신 버전을 선택합니다.

안드로이드 설정
Preferences -> Appearance & Behavior -> System Settings -> Android SDK에서 아래 항목이 체크되어있는지 확인 후 체크되지 않은 항목을 체크하고 적용합니다.
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM)( AMD는 여기 참조 )
- Android Virtual Device
- Android 9 (Pie)
- Intel x86 Atom_64 System Image 또는 Google APIs Intel x86 Atom System Image
- Android SDK Platform 28
5) 프로젝트생성 및 실행
react-native init nativeProject
cd nativeProject
react-native run-ios //IOS
react-native run-android //안드로이드'React-Native' 카테고리의 다른 글
| [React-Native]react navigation 커스텀해서 drawer menu 사용하기 (0) | 2020.08.14 |
|---|---|
| [React-Native] 리액트 네이티브 Axios로 웹서버 http 통신(요청)하기 (0) | 2019.10.19 |
| [React-Native] react-navigation 사용하여 화면 간 이동하기 (5) | 2019.10.15 |
| [React-Native] 리액트 네이티브(react-native) 구글 로그인 연동하기 (0) | 2019.10.12 |
| [React-Native] React native 와 WebView 데이터 통신 에러 (0) | 2019.06.20 |



