
React Native 가 등장한지 9년이 지났습니다. 처음에는 반신반의 했던 이 크로스플랫폼이 시간이 지남에 따라 아키텍쳐도 개선이 되고 사용자 생태계도 성숙해지는 모습이 눈에 보이는 것 같습니다. 그래서 react native에 대해서 천천히 돌아보고 있는 와중에 아직도 많은 곳에서 사용중일 구 아키텍쳐에 대해 정리해보았습니다.
간단하게, 리액트 네이티브 앱은 크게 두 부분으로 구성되어 있습니다.
- Javascript code
- Native code
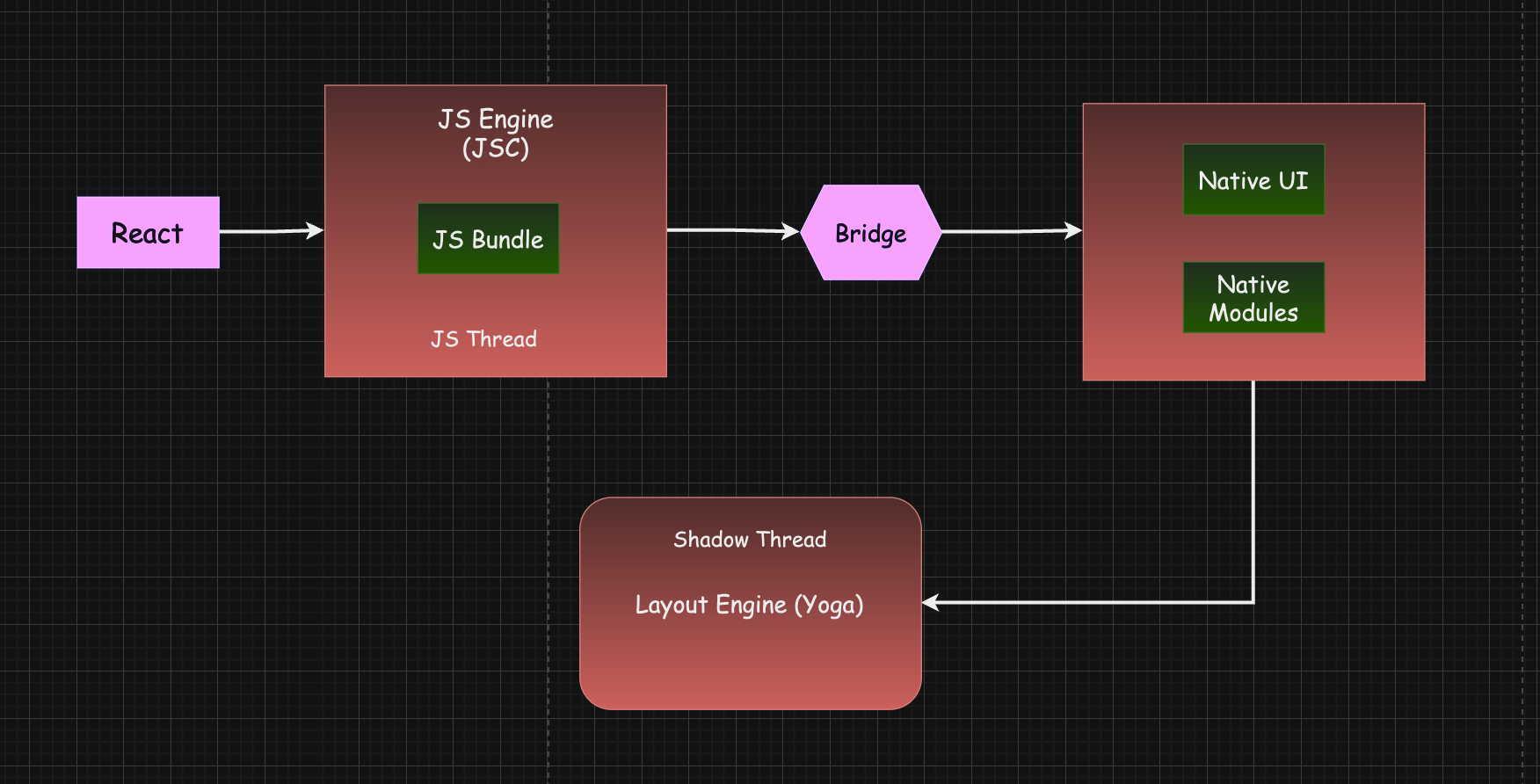
Javascript code는 세 개의 스레드에 걸쳐 동작합니다.
- Javascript 스레드: Javascript 엔진(JavaScriptCore)으로 JS 번들을 실행합니다.
- 네이티브/UI 스레드: 네이티브 코드를 실행하고 렌더링이나 제스처 이벤트와 같은 모든 사용자 인터페이스 작업을 처리합니다.
- Shadow 스레드: 레이아웃에서 기본 요소의 위치를 계산합니다.

전체적인 동작 과정
- 앱 초기화
- 어플리케이션이 시작되면, Javascript 코드와 네이티브 코드가 각각 독립적으로 초기화됩니다. JavascripCore가 Javascript 코드를 실행하고 네이티브 코드가 네이티브 UI를 초기화합니다.
- Javascript → Bridge → Native
- Javascript 코드에서 네이티브 모듈이나 네이티브 UI컴포넌트를 호출 할 때, 호출 명령은 Bridge를 통해 네이티브 코드로 전달됩니다. 이 과정은 비동기적으로 처리되어 Javascript 스레드와 네이티브 스레드 간의 충돌을 방지 합니다.
- UI 업데이트
- React의 렌더러는 Javascript에서 컴포넌트 트리를 관리하고 변화가 발생하면 이를 네이티브 UI컴포넌트로 변환하여 업데이트합니다. 이 과정에서 Shadow Tree가 사용됩니다.
- Shadow Tree: react에서 사용되는 가상 DOM 트리로, UI변화를 효율적으로 계산하고 실제 네이티브 뷰로 변환하는 역할을 합니다.
구 아키텍처의 단점
- 비동기식: 비동기식이기 떄문에 한 계층은 브릿지에 데이터를 제출하고 불필요한 경우에도 다른 계층에서 데이터가 처리될 때 까지 기다립니다.
- 단일 스레드: 자바스크립트는 단일 스레드였기 떄문에 발생하는 연산은 단일 스레드에서 수행되어야 합니다.
- 직렬화: 한 계층이 다른 계층과 통신할 때마다 데이터를 직렬화해야 합니다. 다른 계층은 데이터를 역직렬화해야 합니다. JSON은 단순성과 사람의 가독성 때문에 선택되었지만, 가벼운 형식임에도 불구하고 그에 따른 비용이 발생합니다.
'React-Native' 카테고리의 다른 글
| [React-Native] react-native-mmkv 사용해 앱 로컬 저장소 성능 개선하기 (0) | 2024.04.15 |
|---|---|
| [React-Native]react navigation 커스텀해서 drawer menu 사용하기 (0) | 2020.08.14 |
| [React-Native] 리액트 네이티브 Axios로 웹서버 http 통신(요청)하기 (0) | 2019.10.19 |
| [React-Native] 리액트 네이티브(react-native) 프로젝트 시작하기 (0) | 2019.10.16 |
| [React-Native] react-navigation 사용하여 화면 간 이동하기 (5) | 2019.10.15 |



